AppML WebMatrix
If you don't have a web server, you can create one, using WebMatrix.
WebMatrix
WebMatrix is a free web development tool that provides an easy way to build websites.
WebMatrix contains:
- Web examples and templates
- Support for different web languages (PHP, ASP.NET, Node.js)
- A web server
- Database servers (mySQL and SQL Server Compact)
With WebMatrix you can start with an empty web site, or build on existing templates using PHP, ASP, Umbraco, DotNetNuke, Drupal, Joomla, WordPress and more.
WebMatrix also has built-in tools for databases, security, search engine optimization, and web publishing.
To install WebMatrix, follow this link: http://www.microsoft.com/web/webmatrix
Create an Empty PHP Site
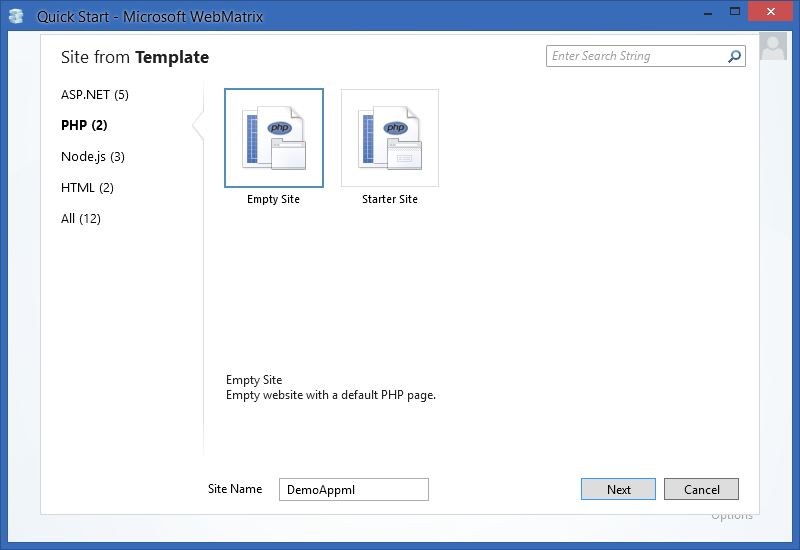
In WebMatrix, select Template Gallery. Select PHP. Select Empty Site.
Change Site name to DemoAppml (or anything you like), and click Next.

 |
As you can see from the illustration, WebMatrix will let you create many different types of websites. |
|---|
Create an HTML Test Page
In the WebMatrix window, select New. Select New File. Select file type HTML.
Change the file name to customers.htm (or anything you like). Click OK.
Replace the HTML in the new file with this:
customers.htm
<!DOCTYPE html>
<html lang="en">
<title>Customers</title>
<link rel="stylesheet" href=
"http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<script src="http://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<div class="container" appml-data="customers">
<h1>Customers</h1>
<table class="table table-striped table-bordered">
<tr>
<th>Customer</th>
<th>City</th>
<th>Country</th>
</tr>
<tr appml-repeat="records">
<td>{{CustomerName}}</td>
<td>{{City}} </td>
<td>{{Country}} </td>
</tr>
</table>
</div>
<script>
var customers = {
"records":[
{"CustomerName":"Alfreds Futterkiste","City":"Berlin","Country":"Germany"},
{"CustomerName":"Ana Trujillo Emparedados y helados","City":"México D.F.","Country":"Mexico"},
{"CustomerName":"Antonio Moreno Taquería","City":"México D.F.","Country":"Mexico"},
{"CustomerName":"Around the Horn","City":"London","Country":"UK"},
{"CustomerName":"B's
Beverages","City":"London","Country":"UK"},
{"CustomerName":"Berglunds
snabbköp","City":"Luleå","Country":"Sweden"},
{"CustomerName":"Blauer See
Delikatessen","City":"Mannheim","Country":"Germany"},
{"CustomerName":"Blondel
père et fils","City":"Strasbourg","Country":"France"},
{"CustomerName":"Bólido
Comidas preparadas","City":"Madrid","Country":"Spain"},
{"CustomerName":"Bon
app'","City":"Marseille","Country":"France"},
{"CustomerName":"Bottom-Dollar
Marketse","City":"Tsawassen","Country":"Canada"},
{"CustomerName":"Cactus
Comidas para llevar","City":"Buenos Aires","Country":"Argentina"},
{"CustomerName":"Centro
comercial Moctezuma","City":"México D.F.","Country":"Mexico"},
{"CustomerName":"Chop-suey Chinese","City":"Bern","Country":"Switzerland"},
{"CustomerName":"Comércio Mineiro","City":"São Paulo","Country":"Brazil"}
]};
</script>
</body>
</html>
Try It Yourself »
To run the test page: Right-click the page in WebMatrix, and select Launch in browser.
Create a Database
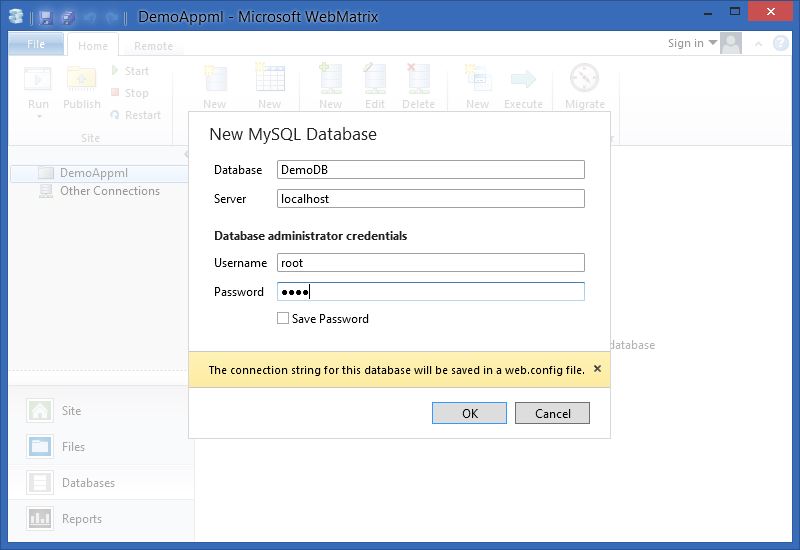
In the WebMatrix window select Databases. Select New Database. Select MySQL Database.
Change the Database name to DemoDB (or anything you like), and click OK.

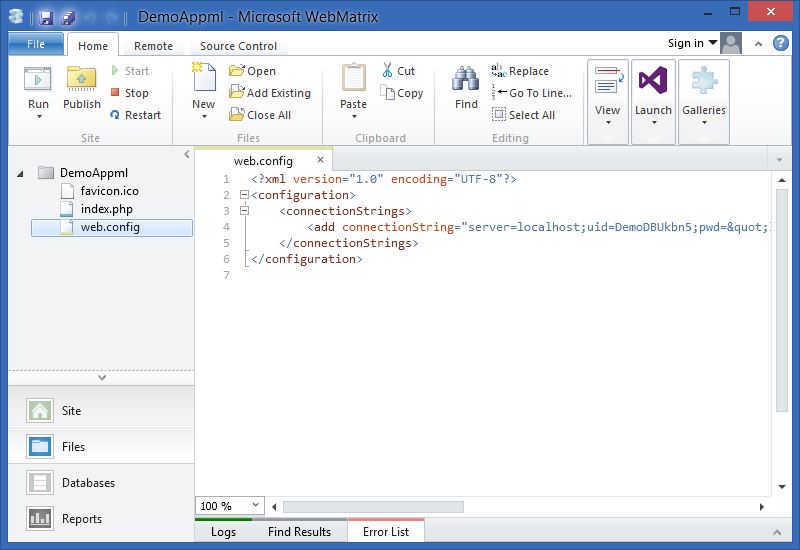
In WebMatrix, select Files, and open the web.config file.
( If you cannot see the web.config file, refresh WebMatrix)

Configure AppML
Use the information, from the connection string in web.config, to create a configuration file for AppML.
Name the file appml_config.php:
appml_config.php
<?php echo("Access Forbidden");exit();?>
{
"dateformat" : "yyyy-mm-dd",
"databases" : [{
"connection" : "mydatabase",
"host" : "localhost",
"dbname" : "DemoDB",
"username" : "DemoDBUkbn5",
"password" : "l6|U6=V(*T+P"
}]
}
Configuration File Explained:
| Property | Description |
|---|---|
| dateformat | The date format you will use in your models |
| connection | The connection name you will use in your models |
| host | The IP or hostname found in server= |
| dbname | The database name found in Database= |
| username | The user name found in uid= |
| password | The password found in pwd= |
Copy AppML
Download the file: http://www.w3schools.com/appml/2.0.3/appml.php.txt.
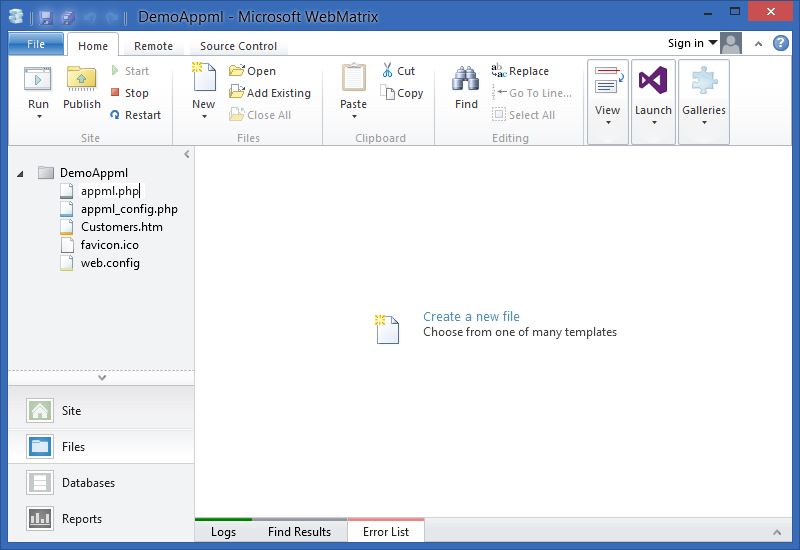
Copy the file to your web site. Rename it to appml.php:

Create a Database Table
Create a model for creating a Customers table in the database.
Create_Customers.js
{
"database" : {
"connection" : "mydatabase",
"execute" : [
"DROP
TABLE IF EXISTS Customers",
"CREATE TABLE IF NOT EXISTS Customers (CustomerID
INT NOT NULL AUTO_INCREMENT,PRIMARY KEY (CustomerID),CustomerName NVARCHAR(255),ContactName
NVARCHAR(255),Address NVARCHAR(255),City NVARCHAR(255),PostalCode NVARCHAR(255),Country
NVARCHAR(255))",
"INSERT INTO Customers(CustomerName,ContactName,Address,City,PostalCode,Country)VALUES (\"Alfreds Futterkiste\",\"Maria Anders\",\"Obere Str.
57\",\"Berlin\",\"12209\",\"Germany\")",
"INSERT INTO Customers(CustomerName,ContactName,Address,City,PostalCode,Country)VALUES (\"Around the Horn\",\"Thomas Hardy\",\"120 Hanover
Sq.\",\"London\",\"WA1 1DP\",\"UK\")",
"INSERT INTO Customers(CustomerName,ContactName,Address,City,PostalCode,Country)VALUES (\"Blauer See Delikatessen\",\"Hanna Moos\",\"Forsterstr.
57\",\"Mannheim\",\"68306\",\"Germany\")"
]
}}
Create an HTML page for running the Create_Customers model:
Create_Customers.htm
<!DOCTYPE html>
<html lang="en-US">
<script src="http://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<div appml-data="appml.php?model=Create_Customers"></div>
</body>
</html>
To run the HTML page: Right-click the page in WebMatrix, and select Launch in browser.
Create an Application
Create a model for the customers application. Save it as customers.js:
Customers.js
{
"rowsperpage" : 10,
"database" : {
"connection" : "mydatabase",
"sql" : "SELECT * FROM Customers",
"orderby" : "CustomerName"
}
}
Create an HTML page for running the customers application:
customers.htm
<!DOCTYPE html>
<html lang="en">
<title>Customers</title>
<link rel="stylesheet" href=
"http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<script src="http://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<div class="container" appml-data="appml.php?model=customers">
<h1>Customers</h1>
<table class="table table-striped table-bordered">
<tr>
<th>Customer</th>
<th>City</th>
<th>Country</th>
</tr>
<tr appml-repeat="records">
<td>{{CustomerName}}</td>
<td>{{City}}</td>
<td>{{Country}}</td>
</tr>
</table>
</div>
</body>
</html>
Try It Yourself »
To run the HTML page: Right-click the page in WebMatrix, and select Launch in browser.

